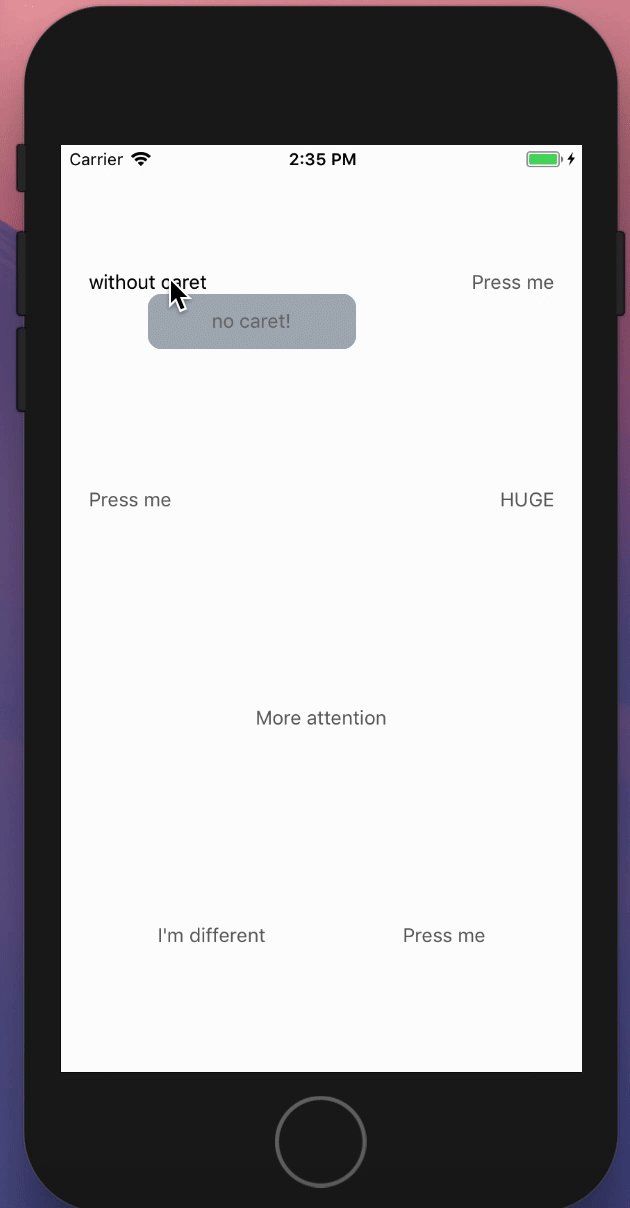
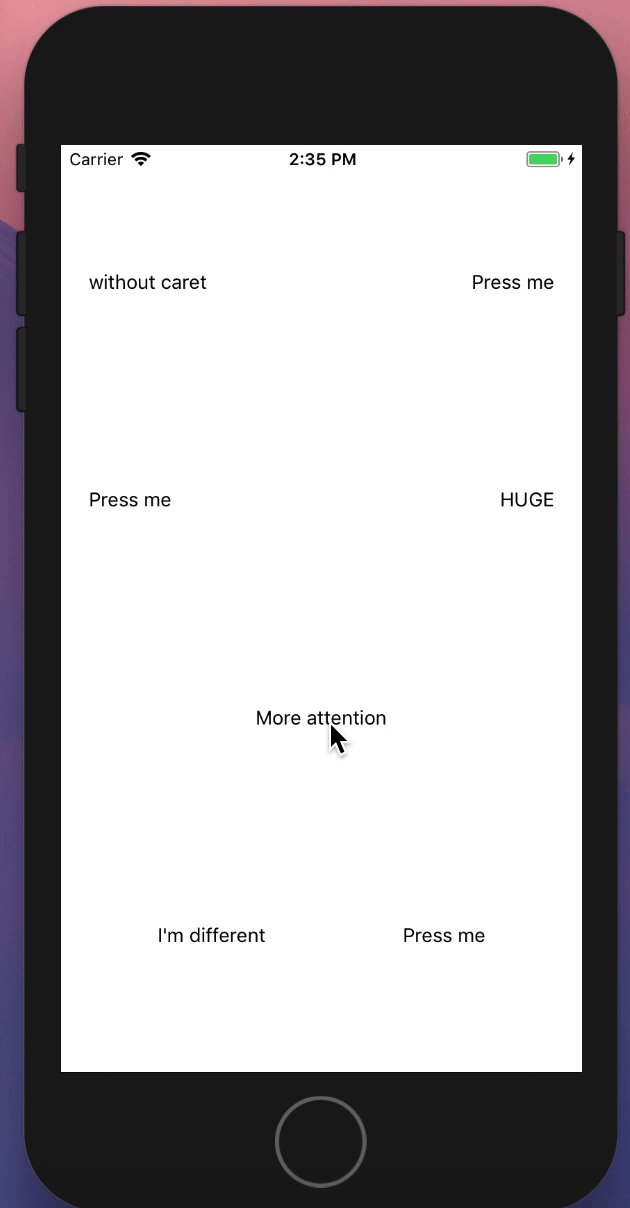
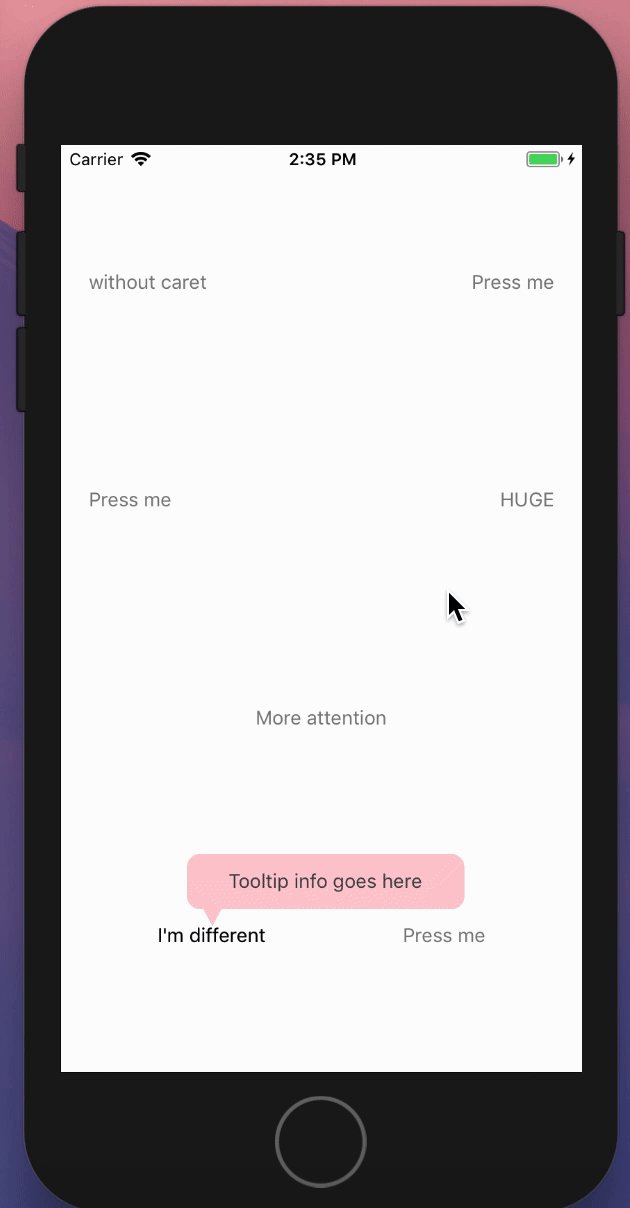
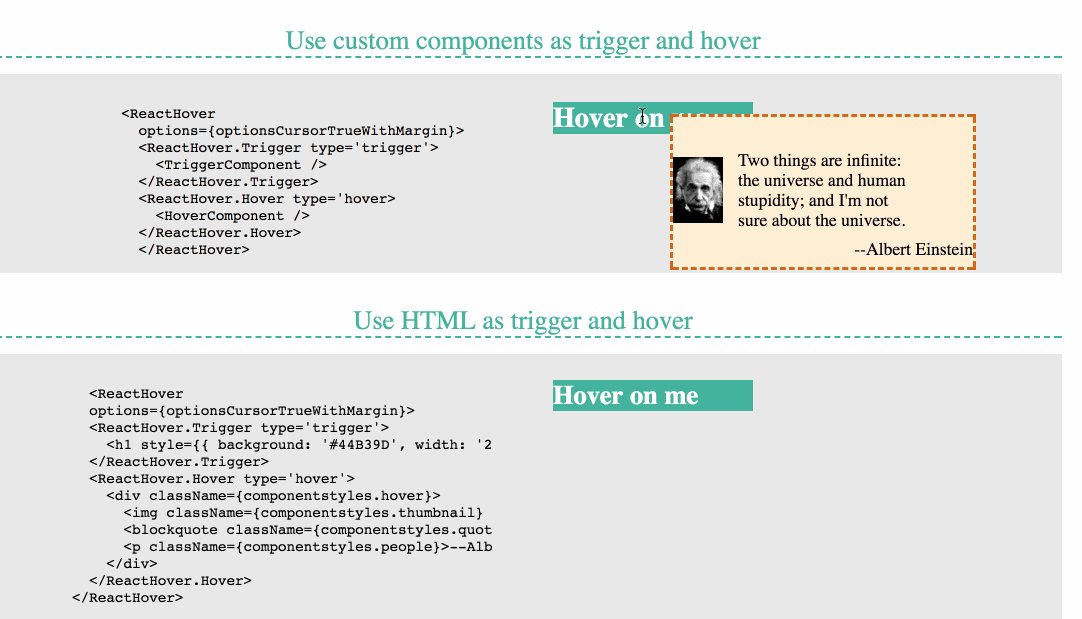
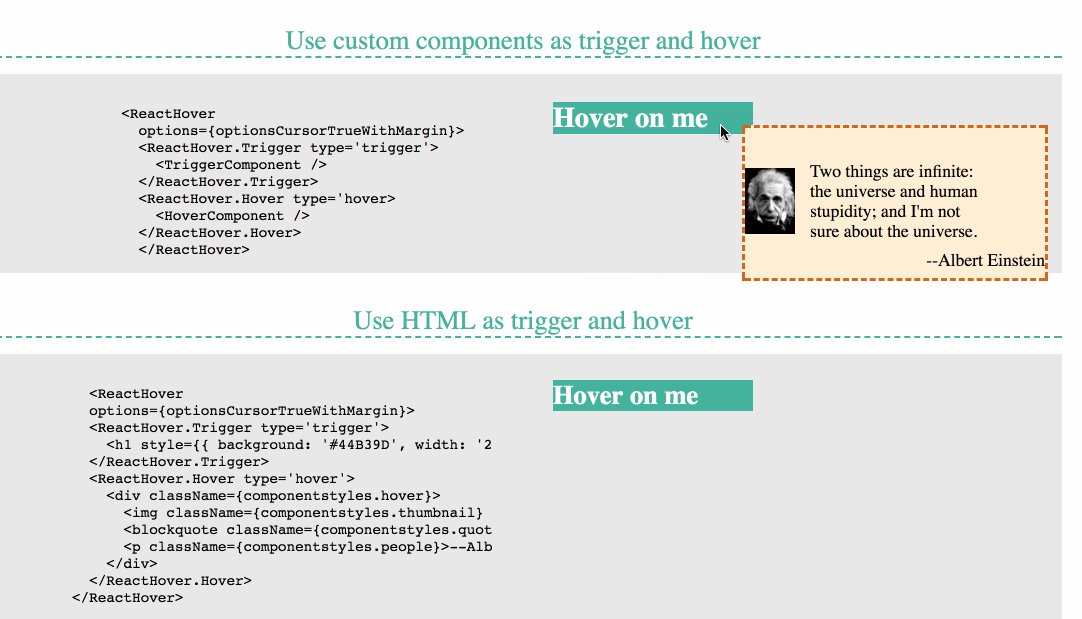
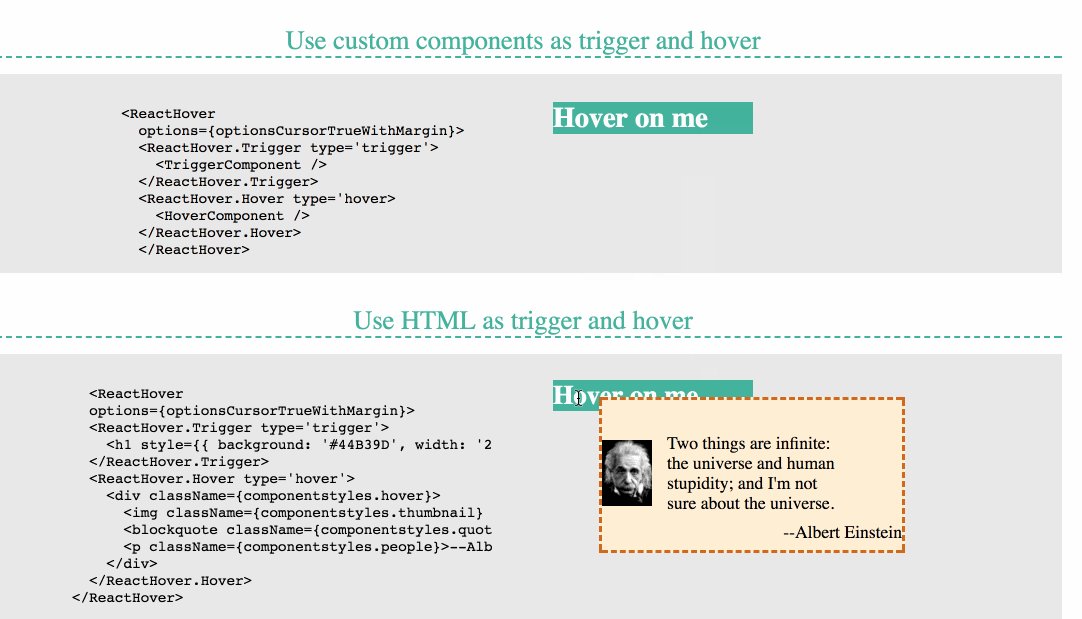
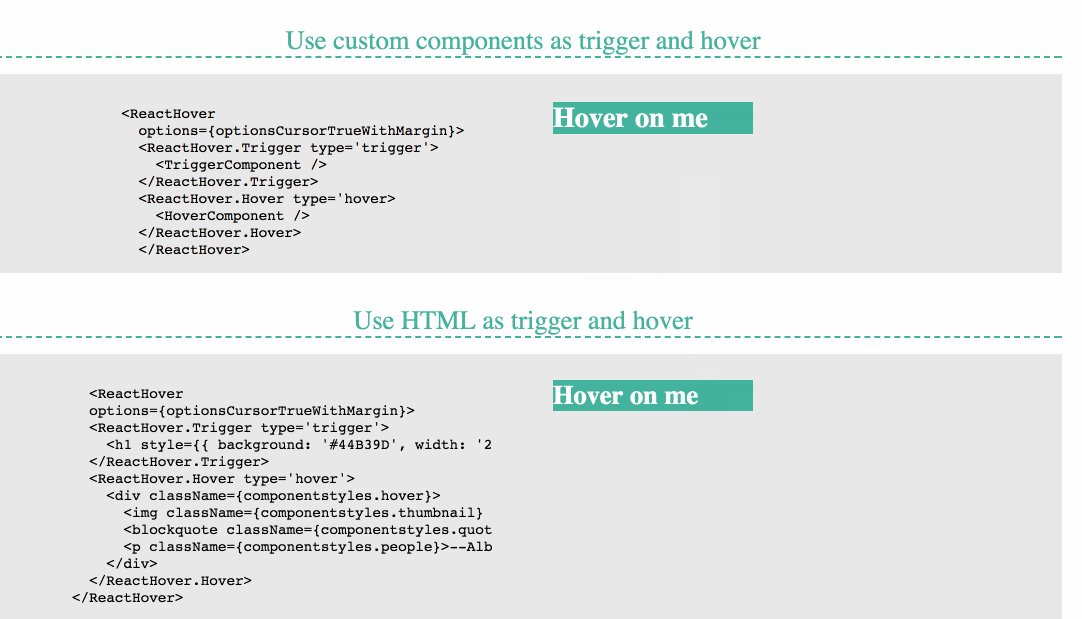
GitHub - web-ridge/react-native-web-hover: Some enhanced elements for react- native-web to support hover on the web.

GitHub - web-ridge/react-native-web-hover: Some enhanced elements for react- native-web to support hover on the web.

What is the best approach to implement this hover effect in a react/next.js project ? Can I do this with raw css or should i try to go with canvas or react

4 Ways to Show Tooltips in React with react-tooltip, Material UI, Bootstrap, or Semantic UI | newline








.gif)








.png)