
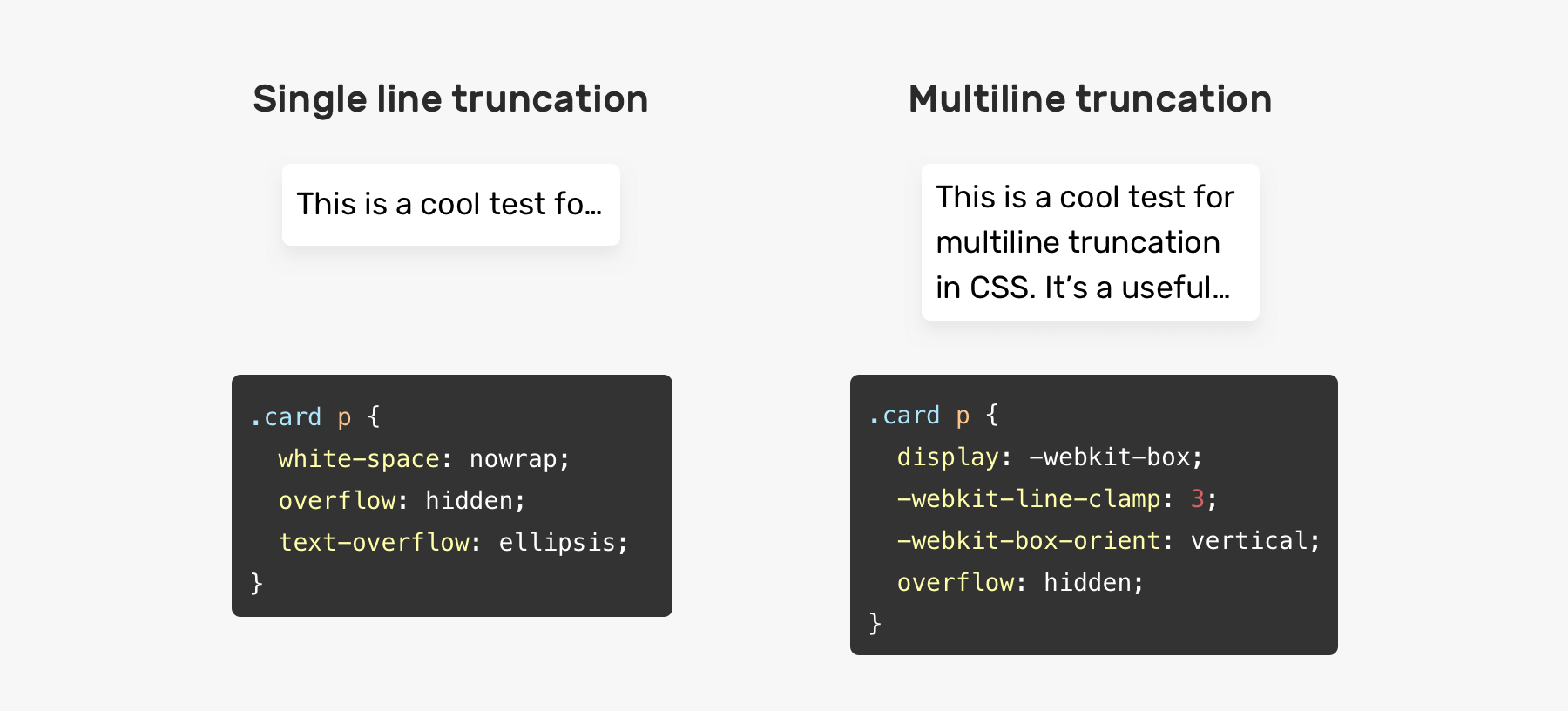
Elad Shechter on Twitter: "We can trim text via #CSS in two methods: 1. text-overflow: ellipsis; which is suitable for a single line. 2. line-clamp, which is better for multi-lines. @SassCSS mixin

Truncating multi line text with both css and javascript | A hobby blog for a hungry soul - Ramesh's personal blog

Using -webkit-line-clamp, how can I properly wrap words so they are not awkwardly truncated? : r/css

css - -webkit-line-clamp Ellipsis displayed with an offset when using text-align: justify - Stack Overflow

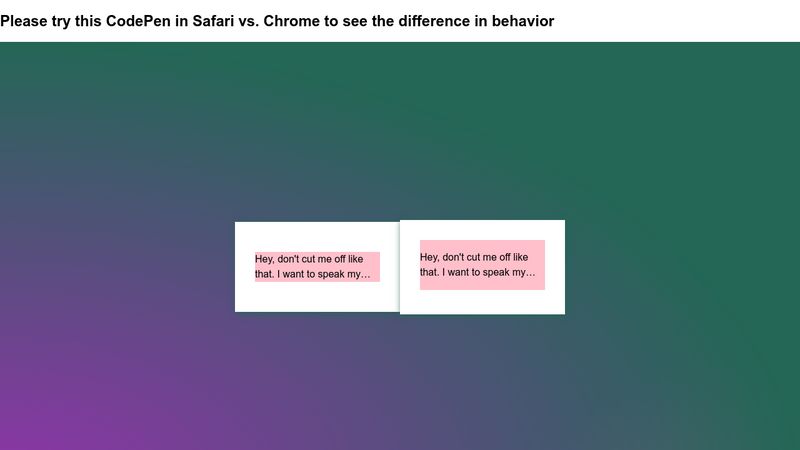
css - --webkit-line-clamp text overlapping if there are lists element inside the container element on safari browser - Stack Overflow


















![CSS] 여러줄의 멀티라인 생략기호 표시하는 방법, -webkit-line-clamp CSS] 여러줄의 멀티라인 생략기호 표시하는 방법, -webkit-line-clamp](https://webisfree.com/static/uploads/2019/3247_images714.jpg)